Por defecto, el sistema de caché de Cloudflare no opera sobre archivos HTML, sino que lo hace sobre CSS, JS e imágnes principalmente. Esto es porque dependiendo como esté contruído el sitio web, tener caché puede ayudar o perjudicar al funcionamiento.
Pero que no lo haga no significa que no se pueda, es posible activar el caché de HTML en tu sitio con una simple page-rule desde el panel de Cloudflare.
Beneficios de caché HTML
- Las páginas son cacheadas y servidas desde el CDN
- Al ser servidas por un CDN, siempre se hace desde servidres próximos al cliente mejorando la velocidad y respuesta
- Proteje al servidor y sitio real de ataques, ya que estos caeran en los servidores de Cloudflare primero
Cuidado: Si cachea HTML y modifica el sitio, deberá limpair la caché Cloudflare para que se vea el cambio.
Cuándo me conviene usarlo
- Si tu sitio es estático con páginas hechas en HTML
- Si no actualizas tu sitio muy seguido
Cuándo no me conviene usarlo
- Si tu sitio es un wordpress, joomla o similar
- Si el sitio se actualiza seguido
- Si el sitio se modifica según el cliente. Por ejemplo, un carrito de compras.
Como activo el Page-rule para caché en HTML
Primero deberás ingresar a tu panel de cloudflare. Una vez dentro del panel de Cloudflare, ve a la sección «Page Rules» y seleccioná «Add new Rule«.
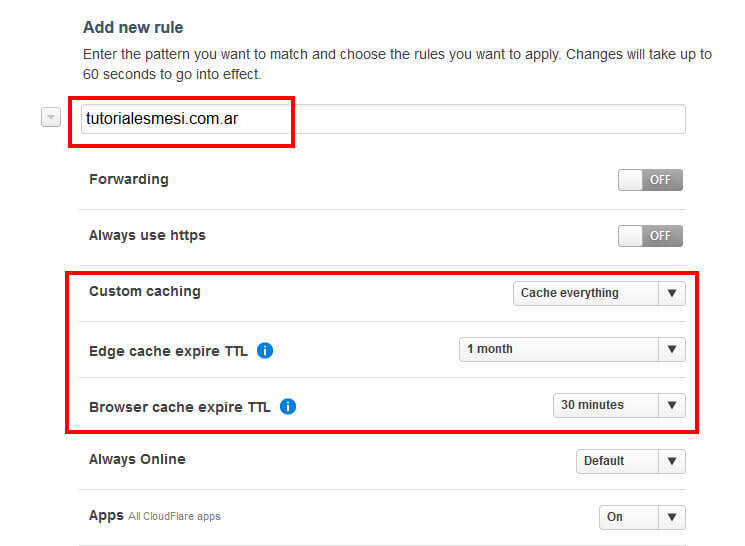
Entonces completá estos valores sin modificar ningún otro:
- Website domain: Coloque su dominio. En nuestro ejemplo pusimos tutorialesmesi.com.ar
- Custom Caching: Seleccione «Cache everything«
- Edge cache expire TTL: Selecione «1 month«
- Browser cache expire TTL: Seleccione «30 Minutos«
Y luego hacé click en el botón verde de «Add rule» que verás abajo de todo.
Listo, con esto Cloudflare comenzará a cachéar tu sitio. Recuerda que el caché no es instantaneo y demorará un poco en hacer efecto.